-
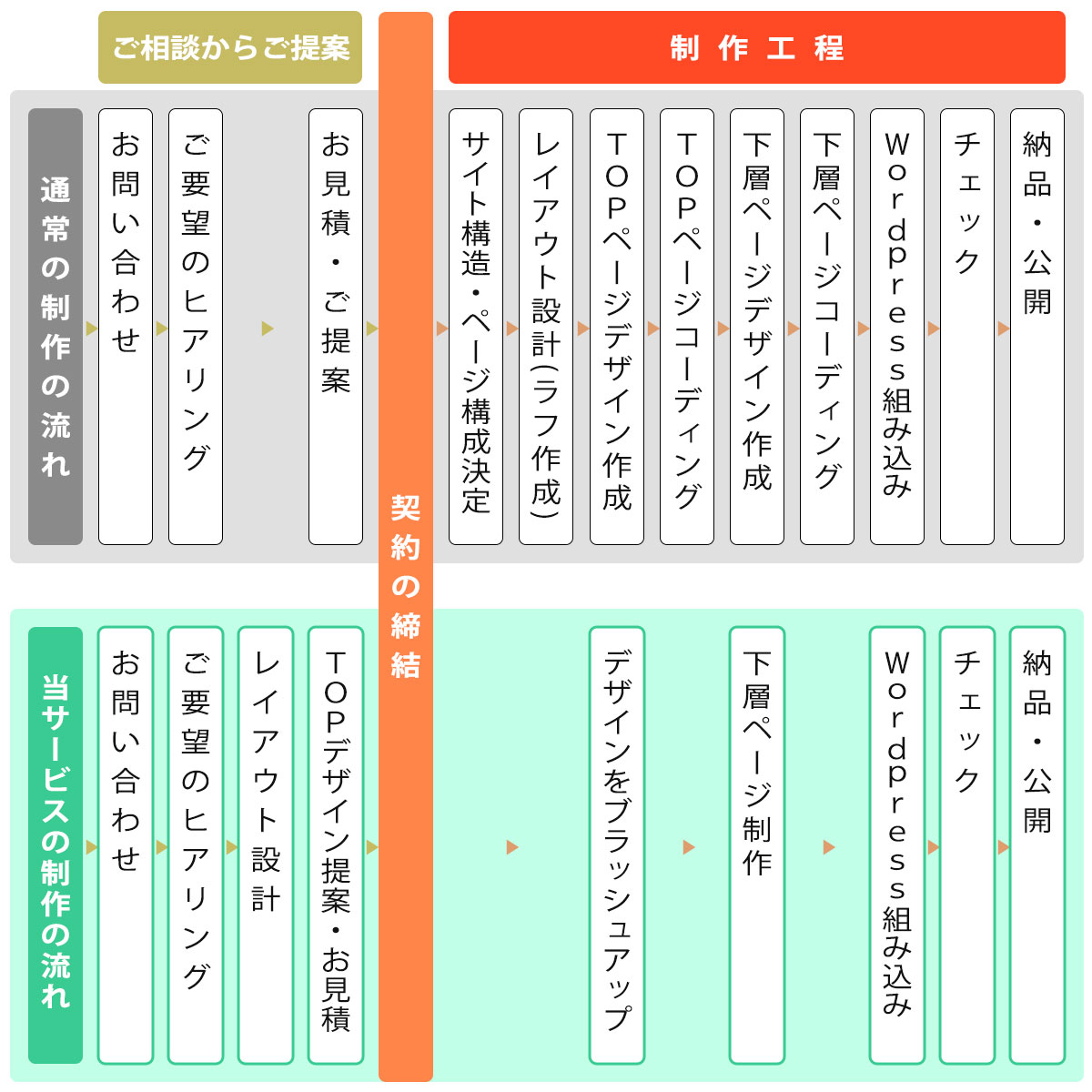
通常の制作の流れ
-
当サービスの制作の流れ
ご相談からご提案
-
お問い合わせ
-
ご要望のヒアリング
-
お見積・ご提案
-
お問い合わせ
-
ご要望のヒアリング
-
レイアウト設計
-
TOPデザイン提案・お見積
契約の締結
サイトの制作工程
-
サイト構造・ページ構成決定
-
レイアウト設計(ラフ作成)
-
TOPページデザイン作成
-
TOPページコーディング
-
下層ページデザイン作成
-
下層ページコーディング
-
Wordpress組み込み
-
チェック
-
納品・公開
-
デザインをブラッシュアップ
-
下層ページ制作
-
Wordpress組み込み
-
チェック
-
納品・公開

サービスの流れ詳細
ご相談から
ご提案まで


お問い合わせ
まずはお問い合わせフォームよりお気軽にご相談ください。
お問い合わせ・ご相談はこちら


ご要望のヒアリング
オンラインにてご要望をおうかがいさせていただきます。
ホームページのデザインやページ構成、商品やサービスについてなどについておうかがいするとともに、お客様ご自身で出来るレイアウト設定画面のご説明などを行わせていただきます。


レイアウト設計
ページ上部のメニューが設置されているヘッダーやページ下部のフッターなど、サイトの共通パーツのレイアウト設計はお客様ご自身でおこなっていただくことも可能です。
専用の特設ページをご用意いたしそちらでおこなっていただきます。


TOPデザイン提案・お見積
設定いただいたレイアウトとご要望のデザインイメージをもとにプロのWebデザイナーがデザインを作成しご提案いただきます。
アニメーションの挙動やスマホページもご確認いただくことが出来るよう、実際のページの形で作成をおこないます。また、合わせて御見積書も作成いたしますのでご契約を行うかどうかご検討ください。
契約の締結
サイトの
制作工程


デザインをブラッシュアップ
ご契約いただいたデザイン案に対して、ご要望や変更希望をおうかがいし、それに合わせてデザインをブラッシュアップさせます。


下層ページ制作
お客さまで文章や画像素材をご用意いただく場合、各種素材のご提供が完了したのち着手いたします。文章や画像素材の内容に合わせてパーツを組み、ページを仕上げていきます。


WordPress組み込み
トップページ・下層ページの作成が完了した後、Wordpressに組み込みます。


チェック
表示エラーやリンクエラーがないかどうかのチェック。投稿は問題なく表示されるか、削除できるかなどの動作確認、スマホで見たときに不具合や可読性・機能性を阻害していないかなどの実機チェックを行います。


納品・公開
お客様でもチェックをいただき、問題ないとなったら公開作業へ移らせていただきます。本番環境でも問題なく表示されていることを確認できましたら納品とさせていただきます。納品時には納品書を発行させていただきます。